Disqus 有评论但没显示的一种解决方案
目录
问题
前段时间将博客的主题从 hexo-theme-tranquilpeak 换到了 hexo-theme-archer,虽然一些功能上没有原主题好,比如侧边栏目录,但是新主题更为简洁清爽,自定义程度比较高,语法上也支持“扩展的” markdown 语法,比如支持如下 image 语法,居中显示,可显示注释:
1 | {% image fancybox center /path/to/image "图片注释" %} |
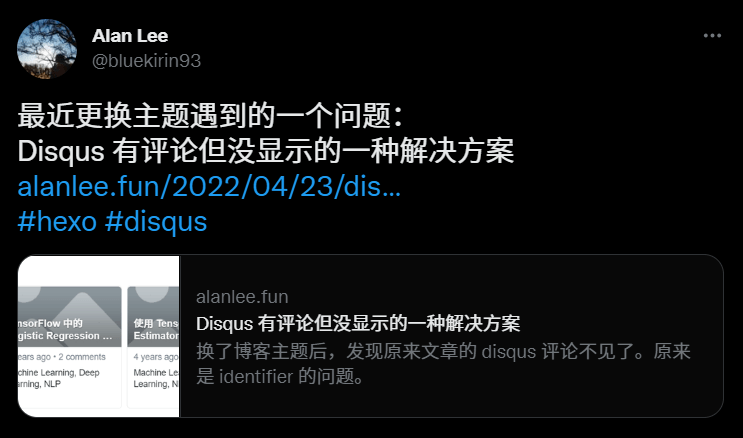
而且很重要一点,twitter 分享很友好,有预览:
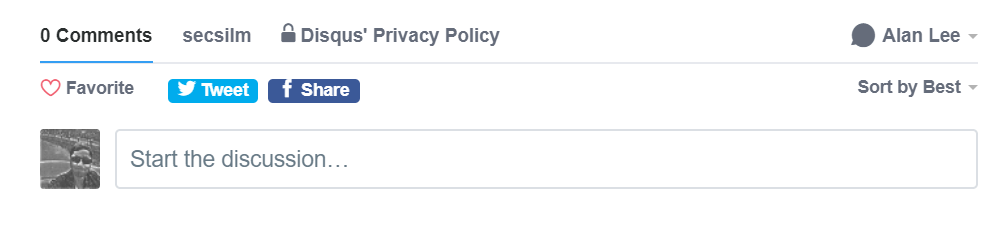
但后来使用过程中发现,原来文章中的 disqus 评论不见了,但 disqus 评论框是能够正常加载的。而且在其他页面上是能够看到这些文章的评论数的,但是点进去却又显示不出来。
而且在控制台可以看到有很多 disqus 相关链接的 404 报错。
解决
由于原主题上 disqus 是正常的,所以我去找了找原主题的 disqus 相关代码,其中有段代码是这样的:
1 | this.page.identifier = "<%- page.title %>"; |
而新主题的相关代码是这样的:
1 | <% if (post.disqusIdentifier) { %> |
虽然我不太懂 js 代码,但是差不多也能看出来这段定义的 this.page.identifier 和原主题还是很不一样的。一个是 title,一个是 disqusIdentifier 或者 path。这显然差距是很大的,结合前面说的链接 404 错误,应该就是这里出了问题,identifier 变了,用现在新的 identifier 去找,当然找不到了。
所以我尝试将新主题的 this.page.identifier 直接改为:
1 | this.page.identifier = '<%= post.title %>'; |
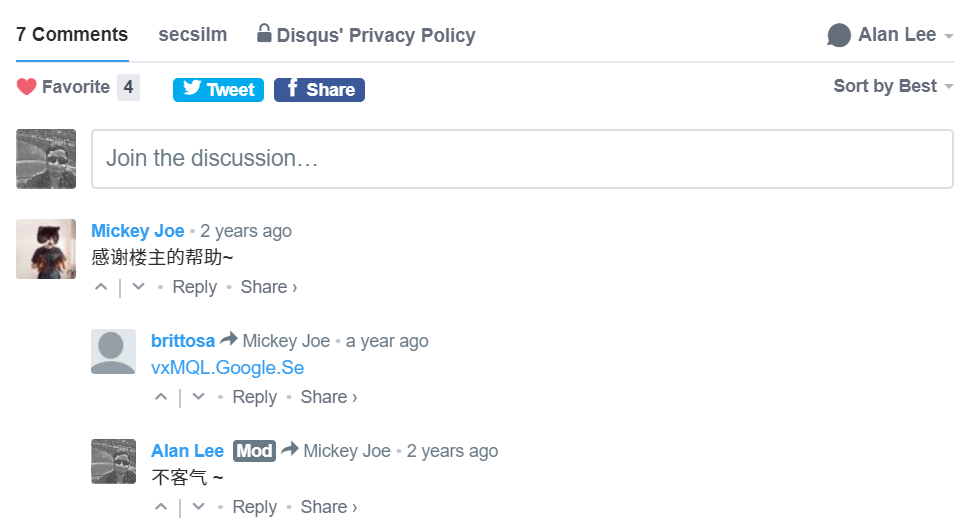
然后 hexo s,duang!果然就可以了!