Ghost 博客平台安装和配置
目录
安装
安装过程主要参考官方教程,下面我总结下:
- 在系统上创建一个新用户。一般安装 Ghost 会使用一个新用户,当然这也不是必须的。创建用户可以使用
useradd和adduser命令,然后使用usermod命令将其加到sudo组里,最后使用新用户登录系统。命令详细使用方法可参考其文档,假设我们创建的用户叫price 更新系统,安装 NGINX、MySQL、Node.js 和 Ghost-CLI
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18sudo apt update
# 安装 NGINX、MySQL
# 安装 MySQL 时会弹出窗口让输入 MySQL 用户名和密码
# 用户名默认 root,密码自己设置,安装 Ghost 时会用到
# 如果你的系统是 18.04,那么需要额外的一些步骤
# 参考 https://ghost.org/docs/install/ubuntu/#mysql-on-ubuntu-1804
sudo apt install nginx mysql-server
# 配置防火墙
sudo ufw allow 'Nginx Full'
# 安装 Node.js
curl -sL https://deb.nodesource.com/setup_10.x | sudo -E bash
sudo apt install nodejs
# 安装 Ghost-CLI
sudo npm install ghost-cli@latest -g创建安装目录,配置目录权限,安装 Ghost
1
2
3
4
5
6
7
8# 创建并配置目录
sudo mkdir -p /var/www/ghost
sudo chown price:price /var/www/ghost
sudo chmod 775 /var/www/ghost
cd /var/www/ghost
# 安装 Ghost
ghost install在
ghost install命令执行之后,首先会下载安装 ghost,然后会让你一项一项的配置 ghost,主要有一下几项:- 博客地址:例如
https://example.com,带上 http 或者 https,如果使用 https, Ghost 会自动帮你设置。使用 IP 地址会报错,但是这个具体怎么报错不清楚,还没遇到过,还是推荐先自己买个域名 - MySQL hostname:如果 Ghost 和 MySQL 在一个服务器上的话,这一项默认
localhost即可 - MySQL 用户名密码:前面安装 MySQL 的时候你设置的用户名密码
- Ghost 数据库名:默认即可
- 是否设置一个 Ghost MySQL 用户:默认是,前提是你前面提供的 MySQL 用户是 root 用户
- 是否设置 NGINX:默认是
- 是否设置 SSL:如果你前面提供的博客地址是
https,那么就选是,Ghost 会自动帮你用 Let’s Encrypt 设置 SSL。你也可以之后手动执行ghost setup ssl来设置 - 你的邮箱:输入你的邮箱地址,万一你的证书有问题(比如到期了),Let’s Encrypt 就会通知你,这个是和上面的 SSL 相关的
- 是否设置 systemd:默认是
- 是否启动 Ghost:默认是
- 博客地址:例如
至此,安装工作全部完成,顺利的话就可以输入你的博客地址进入博客了,也可以使用 ghost ls 来查看你的博客是否在运行。
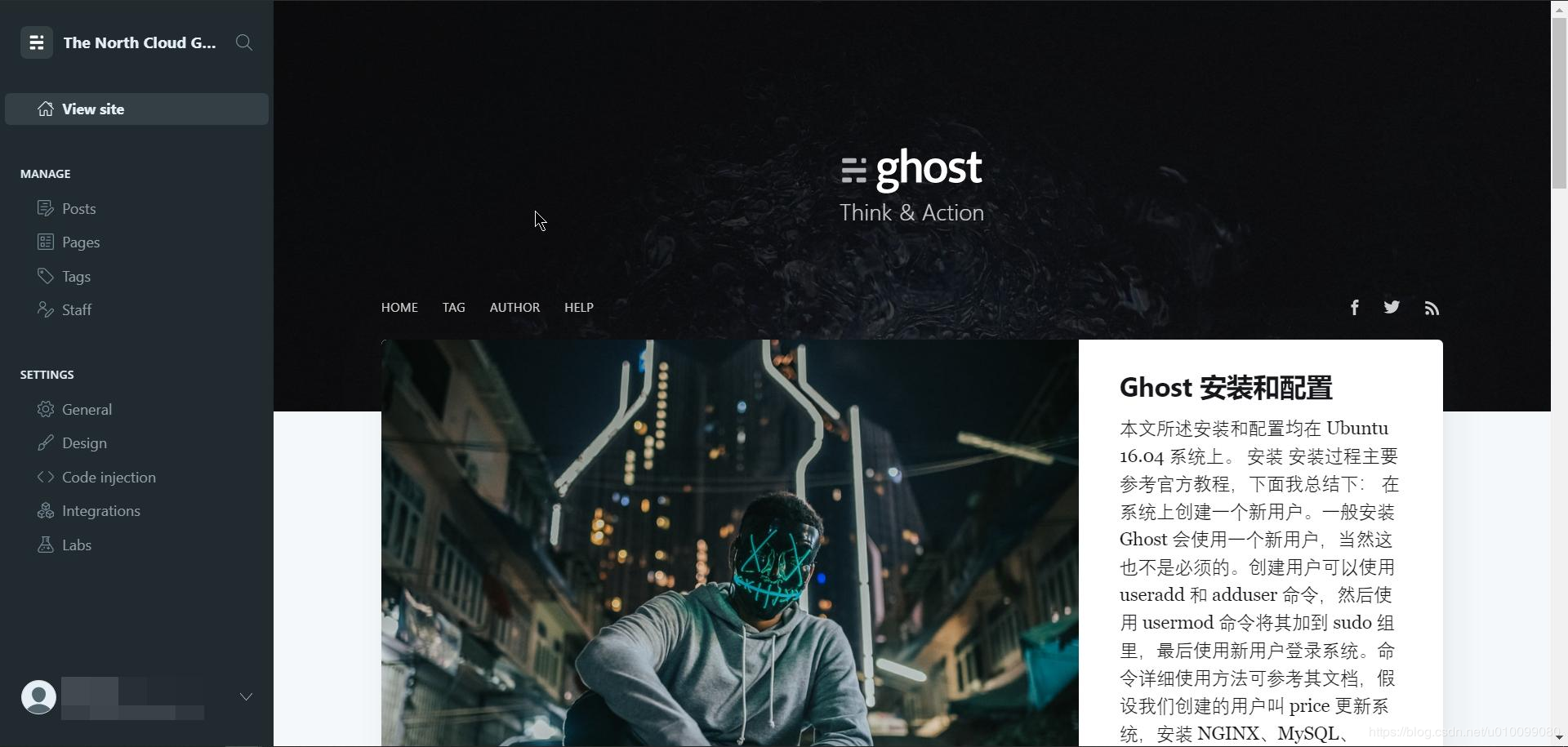
配置
Ghost 安装好启动后,就可以输入你的博客地址进入博客了,在你的博客地址后加上 /ghost 进入博客后台页面。第一次进入需要先创建一个新作者(用户),然后就可以进行编辑发表文章了。
里面有很多项可以配置,下面我说下如何实现一些常用的功能。
代码高亮
代码高亮可以使用 Prism JS 库和 Ghost 的 Code injection 来实现,后者中的代码会加入到每个页面中。
具体做法是将 Prism 的 js(实现代码高亮) 和 css(主题) 地址分别插入到 Code injection 中的 foorter 和 header 中。地址可以使用 Cloudflare 提供的 CDN 地址。
对于 js 来说,需要至少两个:一个核心 js 和 N 个特定语言相关的 js。如果你只需要 Python 语法高亮,那么只用添加 Python 的 js 即可。首先将核心 js 放在最上面,然后依次放入你需要的语言的 js,例如我想要实现 bash 和 Python 的语法高亮,那么在 footer 中内容如下:
1 | <script src="https://cdnjs.cloudflare.com/ajax/libs/prism/1.16.0/prism.min.js" integrity="sha256-NFZVyNmS1YlmiklazBA+TALYJlJtZj/y/i/oADk6CVE=" crossorigin="anonymous"></script> |
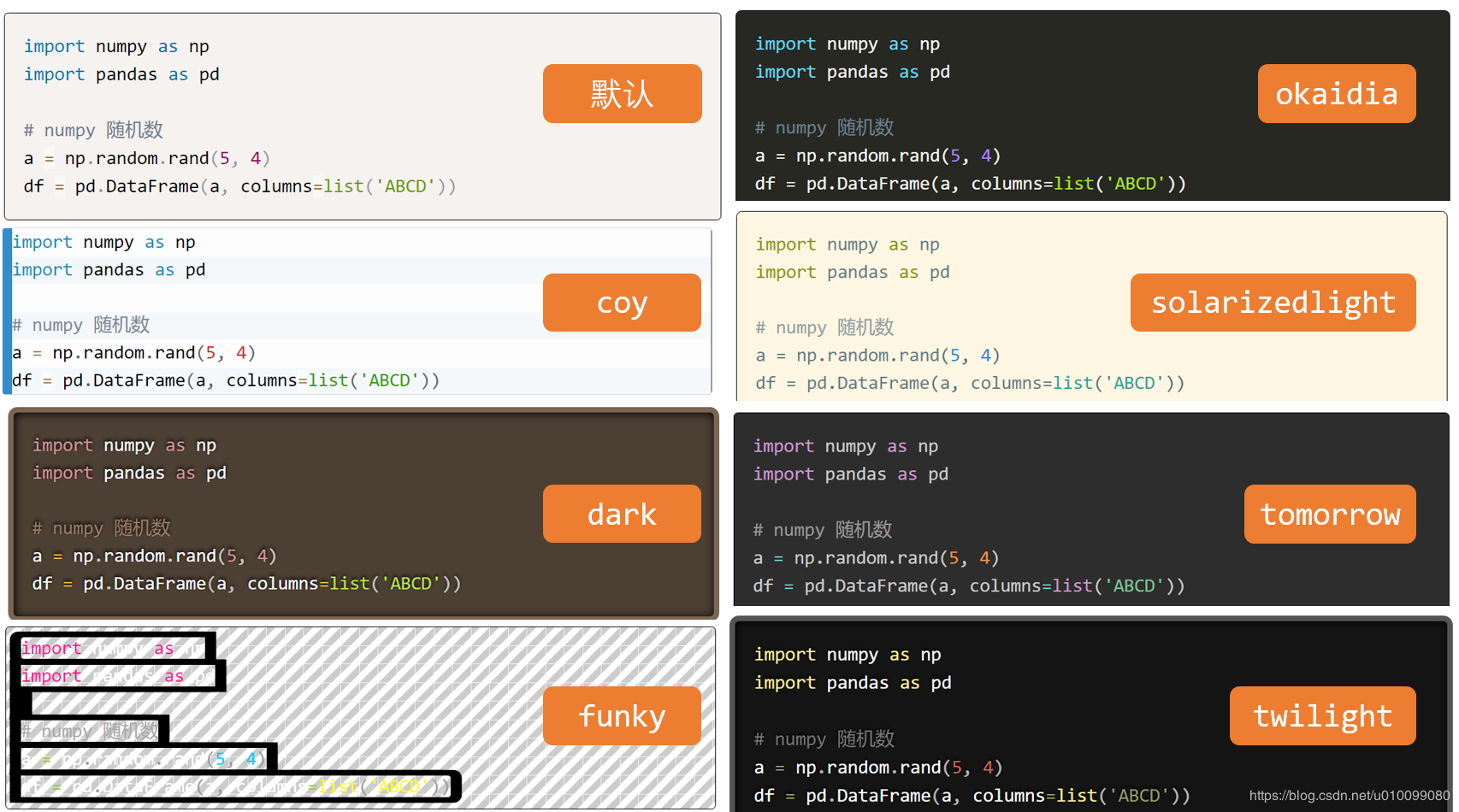
对于 css 来说,指定了背景主题。Prism 提供 8 种主题,为了能够直观看到每个主题的样子,我汇总起来做了一个图如下,你可以选择你想要的放入 header 即可:
例如:
1 | <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/prism/1.16.0/themes/prism-tomorrow.min.css" integrity="sha256-xevuwyBEb2ZYh4nDhj0g3Z/rDBnM569hg9Vq6gEw/Sg=" crossorigin="anonymous" /> |
1 | import numpy as np |
数学公式
数学公式一般使用 MathJax 来渲染,同样将如下代码放入 Code injection 即可:
1 | <script src='https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/latest.js?config=TeX-MML-AM_CHTML' async></script> |
这样会自动时刻保持最新版本。
加密博客站点
实际上是为博客设置一个密码,只能输入密码访问,并且会取消一切 SEO 优化。在 SETTINGS -> General -> ADVANCED SETTINGS 处启用 Make this site private 即可。
邮箱配置
邮箱配置较长,放在了一篇单独博文中,参见使用 Mailgun 配置 Ghost 邮箱一文。
Reference
- Adding code highlighting to Ghost blog
- Prism
- How to Add Syntax Highlighting to Ghost | Biron Themes
- prism - cdnjs.com - The best FOSS CDN for web related libraries to speed up your websites!
- MathJax | Beautiful math in all browsers.